

The notification message will appear with the -30.6 is the maximum. Tips: Don’t put the number click the (-) button to find the maximum scatter until the notification appear.

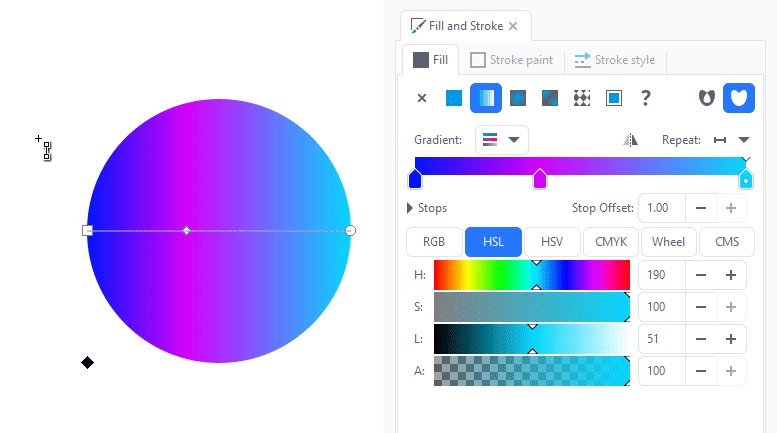
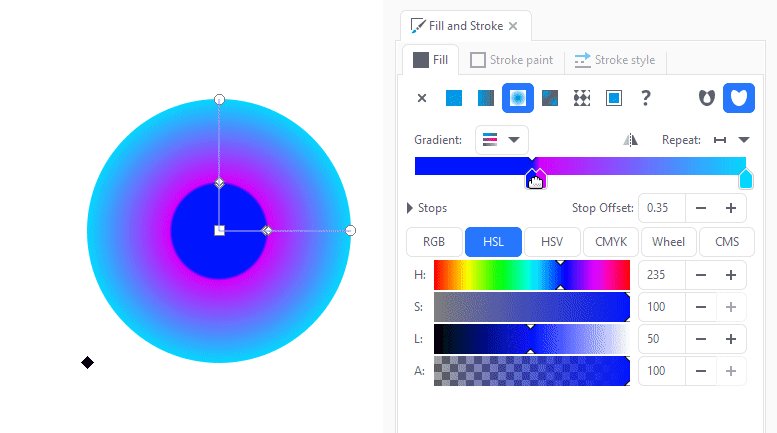
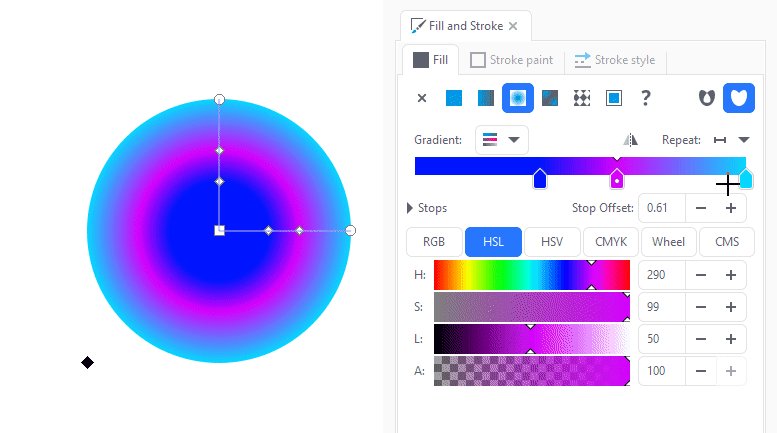
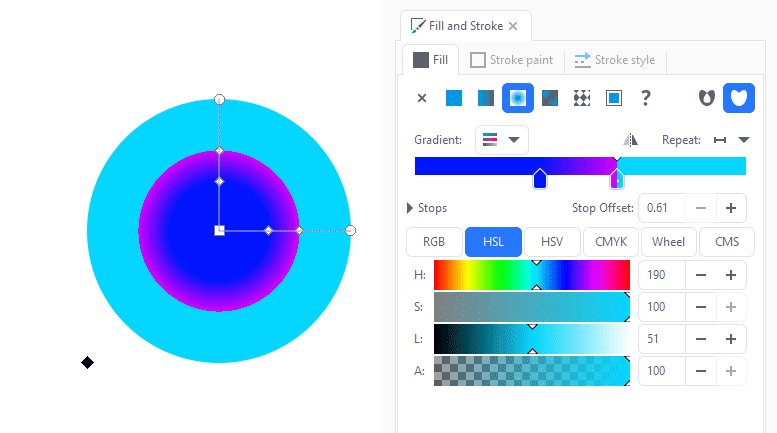
Tips: Make sure the circle is on the top of the line otherwise, the scatter extension is not working.Īctive the scatter in Extension > Generate from Path > Scatter. Now we are going to create the scatter effect, convert the circle into path in Path > Object to path. Step 3ĭraw a line with Bezier Tool (B) click and drag. What you will learnĬreate a background with Rectangle Tool (T) active the snap to the page border to auto fit when dragging the rectangle to the canvas.Ĭreate a linear gradient with Gradient Tool (G) drag to the canvas and change the color to Turquoise (#3ce1ceff) and Tufts Blue (#5695da).Ĭreate a circle with Ellipse Tool (E) hold Ctrl+Shift to create a proportional scale.Ĭreate a linear gradient with Gradient Tool (G) and change the color to Sunglow (#fdce2fff) and Byzantine (#d800a4ff). The position of the circle must be above the line when trying this extension.



 0 kommentar(er)
0 kommentar(er)
